In every job, you have habits that are hard to break. You drive a certain way to work, or always get coffee from the same place.
Sometimes, a change is as good as a holiday, and changing some habits can make you far better at your job.
As a web developer, you need to be across more than just your habits.
This idea stemmed from a chat I had with a good friend who’s also a web developer. He introduced me to the concept of Throttle Thursday and Firefox Friday, both of which I’ll talk more about below.
The basic premise of this exercise is to take yourself out of your comfort zone regularly and attempt to walk in the shoes of your users. Every day, challenge yourself to operate in a way that isn’t the norm for you.
It’s all well and good to test your website in a different browser at the end of a project, but if you did it every week, you’re going to start to know the quirks of that browser. Once that happens, you can take those quirks into account as you build, as opposed to coding in ‘fixes’ at the end. All of a sudden you’ll know that using height: fit-content; on a button element that’s part of a grid system can be problematic on Firefox for Mac.
Something that we evangelise in our Tech for Non-Tech Founders workshop, is that you are not your user.
As a business owner, it is imperative to keep that at the top of your mind whenever making customer-facing decisions in your business. The same can also be held true in the design and development of a website.
Say it with me.
I am not my user.
The following generalisation is based purely on anecdotal evidence from my experience, as well as from a number of other developers who I’ve chatted with over the course of writing this article:
Most web developers will follow these patterns:
- Have fast internet speeds
- Have full faculties (ie: good eyesight, hearing and motor skills)
- Use Google Chrome as their main browser
- More than likely use a Mac
- iPhone user
- Always has the latest Operating System on their computer and phone
Now, you may not fall into these general buckets (I don’t). The point isn’t about these categories, it’s about getting out of your comfort zone and exploring other people’s buckets.
The majority of this activity revolves around having access to multiple devices, which can be problematic. We’ll touch on a few ideas for this after we look at our ‘Dev Days’.
Change your daily web development habits for better output
Mac Monday

This one’s easy if you have a Mac. Not so great if you don’t.
On Monday’s, I make sure to use Safari exclusively, and also to make sure I’m testing on an iPhone.
I’m an Android user but have the good fortune to have my wife’s old iPhone 5S lying about, so I dust it off each Monday to be sure I’m not just doing mobile testing on my favoured mobile device.
Testing Tuesday

While testing encompasses most of what each ‘Dev Day’ is trying to accomplish, you obviously can’t do everything in a few days with funny titles.
On Testing Tuesday, I try to get out of my comfort zone and look at my current projects on other non-mainstream devices.
As an example, I have an old Nexus 7 tablet that I use exclusively for reading eBooks and watching Netflix when I fly. It hasn’t been updated since 2015 (Android 6.01) and is officially unsupported by Google. That doesn’t mean millions of people still aren’t using those devices and putting up with the fact that it’s using an ancient Operating System.
In June 2018 the Nexus 7 was the fourth most popular tablet on the planet.
Due to this, my Nexus 7 is a great reference point to make sure that old Android tablets will at least show the website I’m currently working on, even if it doesn’t look perfect.
Add to that a couple of old iPhones and an iPad 2 that are also relics, and you start to have yourself a reasonable testing library.
Windows Wednesday

Again, not so easy if you don’t have access to a PC.
Mac owners have easy access to Bootcamp and Parallels.
Personally, I use Bootcamp and love the ability to switch between MacOS and Windows with a restart.
You can also now download Edge for Mac, so don’t forget to be testing in that as well.
Throttle Thursday

I don’t know about you, but my internet is fast.
Not everyone has that luxury, and sometimes the sites I build can be a little bloated if I don’t keep an eye on things. It’s very easy to overload a site with unoptimised images, large code libraries, multiple font files and a variety of other components that can slow your site down.
To test this, Chrome has a handy throttle feature where you can emulate being on a slow connection. Setting this to a painfully slow speed can really make you appreciate how some people have to consume the internet.
Enable throttling in your brower
Chrome and Firefox both have this ability, and the steps are almost identical.
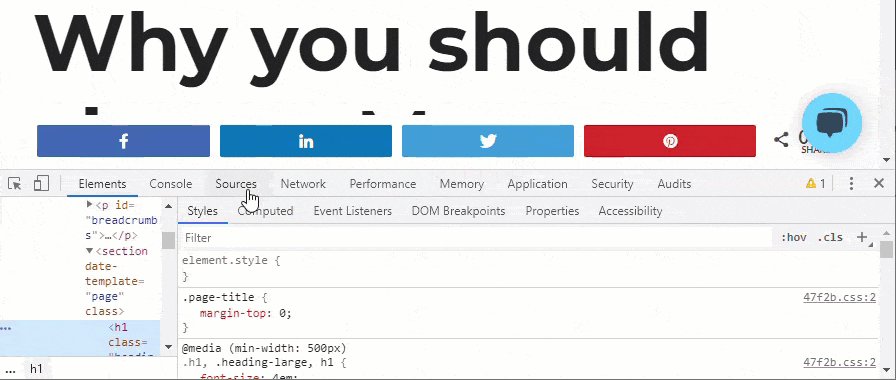
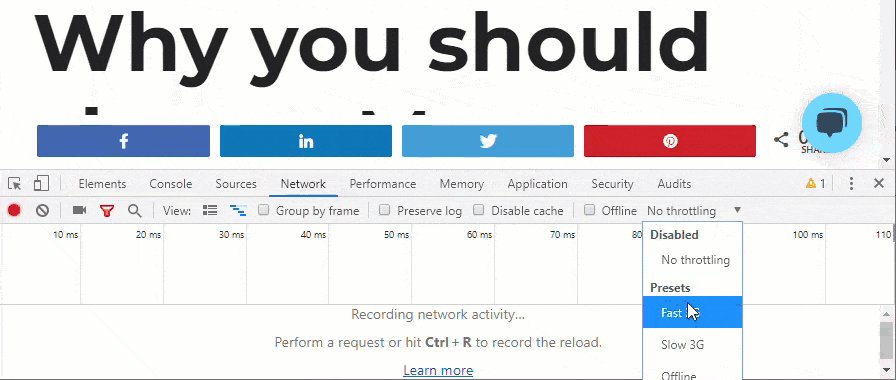
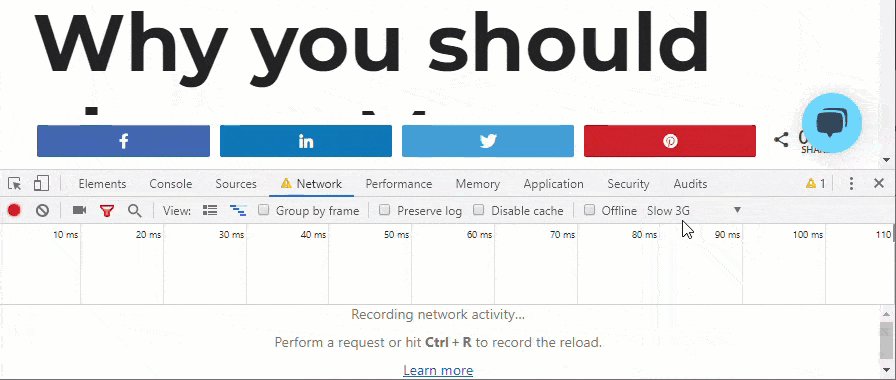
To throttle the speed of your web traffic in Chrome (bloated animated gif of the process is below the list):
- Right-click anywhere on the page
- Select Inspect Element – your developer toolbar will open at the bottom or right of your screen.
- Select the Network tab
- Hit the Throttling dropdown
- Select the level of throttling you want to enable

Firefox Friday

Firefox Friday is actually what started the whole conversation around dev days.
As a web professional, I’m moving away from Chrome and really enjoying spending more time with Firefox. In a lot of ways, it’s a far better browser than Chrome and has far fewer privacy issues.
I’ve been spending a bit more time with Edge too, and that’s been pretty eye-opening.
I could go on about web privacy for hours, but I’ll save that for another article. If you’re interested in how and why Firefox protects your privacy far more than Chrome ever will, ready this fabulous article from The Washington Post.
The point here is that looking at your website in different browsers can show you, sometimes surprisingly, that you work may not actually be pixel-perfect across the web.
Stats vary between devices, but at a glance, desktop browser market share in Australia in June 2019 was:
- Chrome (~70%)
- Safari (~10%)
- Firefox (~7%)
- Edge (~7%)
The current main players for mobile are:
- Safari (~53%)
- Chrome (~36%)
- Samsung Internet (~8%)
Thanks to Statcounter for those numbers.
Make your own categories
Some other ideas that could work for you:
- Monochrome Monday
- Tablet Tuesday
- Web Standards Wednesday
- Safari Thursday
- Screen reader Friday
All of these ideas are simply a starter for you. If Firefox is your go-to browser, then think of something else to run on a Thursday. And no, you don’t need alliteration for this to work for you. Make time each week to test something that’s likely to slip your mind, like colour contrast.
If a day is too long- do it for a few hours. But do it enough so you’re immersed in it, rather than just tolerating it.
A few other quick ideas that I’ve been trying to do more of:
- Use Internet Explorer 11 exclusively for a day
- Disable JavaScript for a day
- Put your mouse away and navigate the internet (and websites you’ve made) with only a keyboard
- Turn your monitor off and use your website with a screen reader
Again, the point of this exercise isn’t the topics themselves, it’s for all of us to rethink ‘normal’. Get out of your comfort zone and into someone else’s.
If you’re a Windows user and your main browser is Edge, then do less of that.
How to have all those devices
Many of these suggestions assume access to multiple devices which isn’t always possible.
Web based browser testing services
There are services such as BrowserStack and Cross Browser Testing where you can log in to their service and check your website on literally any device, using any browser.
They’re pretty amazing services but are unfortunately fairly cost prohibitive. If you’re part of a large team, then these services are definitely worth the investment. Justifying the cost when you’re out on your own can be hard to do.
Grow your own device library
 This is the way I get the bulk of my testing done. It’s low cost and very effective.
This is the way I get the bulk of my testing done. It’s low cost and very effective.
Over the years I’ve managed to collect a couple of old iPhones, an old iPad, my trusty Nexus 7 as well as both Windows and Mac laptops. Most of these devices have been accumulated due to upgrading old hardware. Some I have rescued from being thrown out by friends, and others I have purchased.
If you’re serious about your testing (and you should be), then making small investments in hardware is well worth it.
A quick search on eBay shows that I can score a second hand 32GB iPhone 6 with a cracked screen for $25. As a testing device, I don’t care about cracked screens or low memory. I just want access to the Operating System and the browsers attached to it.
If you’re an Android user and you buy a cheap second hand iPhone, you now have access to mobile Safari. You now have the ability to test in Safari, but also see how other browsers (such as Chrome and Firefox) render your site on Apple hardware (and believe me, they can vary).
As a web developer, these devices are a small investment to make sure you’re not just building websites for the latest and greatest browsers. I had an old Mac G4 for a long time purely so I could fire it up every now and then to test in Safari (I was a Windows user at the time).
Ask your friends to check your work
Another option is to check in with your mates who use different devices to you. This is the kind of thing that can quickly wear thin, so I do recommend using the above strategy of buying second-hand devices if you’re serious about what you do. When first starting out though, checking out a mates old Android can be a great way to get an idea of how different some browsers and devices can be.
Be a better developer by testing, and don’t let your clients find your bugs
Testing is imperative, obviously.
Accessibility and performance testing show you’re a better developer, as much of the time, your client may not even notice the improvements you’re making. Your next potential employer will, as will the people who benefit from your diligence.
“Quality means doing it right when no one is looking”.
Henry Ford
By testing across multiple devices and browsers, you’re ensuring that your client isn’t emailing you with a bug that they can see but you can’t. How embarrassing would that be?
Test widely, and test often.
Getting out of your comfort zone will help you in any job
The above practices don’t just apply to building a website. In almost any job, there are multiple ways to do something.
Try another way to achieve the same task or look at your role from the perspective of someone else on your team, or a ‘non-traditional’ client.
It can be daunting to look at the harder parts of your work. In web development testing, that usually comes down to accessiblilty and older browsers. The thing is, accessibility and old browsers are part of the job. Many developers ignore them and only test them sparingly at the end of a project. That’s not doing anyone any favours.
Making sure you have regular challenges that stimulate your mindset are great for broadening your appreciation for your role, and other people who are affected by what you do. It will have a positive impact on your effectiveness, and also your confidence.
Learn the basics of HTML & CSS in just 3 hours!
- Learn the fundamentals of HTML and CSS in this 3-hour hands-on workshop.
- No prior knowledge required.
- Live and online at a time that suits you.
- Together, we’ll hand-code your first website!
