Every web page needs a title and having a good and unique one is a crucial part of any online Technical Search Engine Optimisation (SEO) strategy.
If you look at the code of your web page, you’ll see that the title looks like <title>. Leaving the title out, having more than one, or having them poorly written can have disastrous effects on your SEO.
We cover page titles in every coding workshop we teach, but here is a taster for you…
What does the title tag do?
As you may have guessed from its name, the contents of the title tag tell us what your web page is about.
Your homepage title might be “Welcome to Company name”, while the title on your About Us page could be “About Company name”. “Contact Company name” would be a fairly good title for your contact page. Those are simple examples, although still highly relevant. Most of the time, you don’t need to overcomplicate it.
If you wrote a blog post about the importance of the title tag for SEO, the title of that page might be something like “Simple SEO wins with the title tag”.
In short, the contents of the title must be relevant to the content of your page. Having a page title that says “Free trips to Bermuda”, when your website is actually about how to make porridge will gain you no visitors, and won’t help your rank in search engines either.
Where does the title tag go?
If you’re hand coding your web page, the tag goes in the <head> of your document, and there can only be one per web page.
If you’re using a Content Management System (CMS) such as WordPress, Shopify or Squarespace then these platforms will normally create a title for you, most likely from whatever you have named the page (eg: About Us, Contact Us etc).
If you want to override the default, you can do so with other tools such as the Yoast SEO plugin for WordPress.
What the title tag should say
It is imperative for the contents of the title tag to be very pertinent to the content of the page. There’s absolutely no point trying to suck people into reading your site with a provocative title like “Free flights to Paris”. If, in the unlikely event that the page ranked in Google, people would click the title expecting information on how to score a free flight to Paris. If in fact your page has nothing to do with that and you actually sell vacuum cleaners, the user is going to leave your page quick smart.
When a user leaves your page quickly without clicking through to any other content is known as bouncing. Having a lot of users bounce leads to a high bounce rate. Having a high bounce rate doesn’t necessarily impact SEO, although it can lead to a poor user experience, leading to lower return traffic.
Having a bland or non-descript title tag will lower your Click Through Rate (CTR). A lower CTR can negatively impact your Google rankings.
Every page on your website should have its own unique title, and ideally be between 50 & 70 characters long (although it can technically be as long as you like).
Google Search Console has published an excellent article on creating good titles for search results.
Where do I see the title tag in the browser?
For the purposes of the demonstrations below, I’ll be using the Meeum homepage as an example. At the time of writing, the title tag of the Meeum homepage is “Learn to code HTML, CSS & JavaScript websites with Meeum.”
The title tag in search results
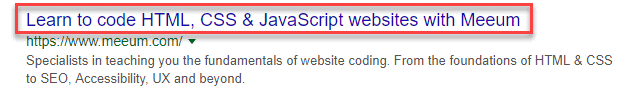
Google and other search engines use the content of your title tag as the clickable headline of any search results that point to that page. If someone were to search Google for where to learn HTML & CSS, they may well come across the Meeum site in their results, and it would look like the following image. The red square that I have added is what is in the title tag of the Meeum homepage.
In short, the contents of the title tag are often a users first experience of your website, so make sure to be clear on your intent.

The title tag in social media
The content of the title tag is also used if the page is linked to from a social network such as Facebook or Twitter.
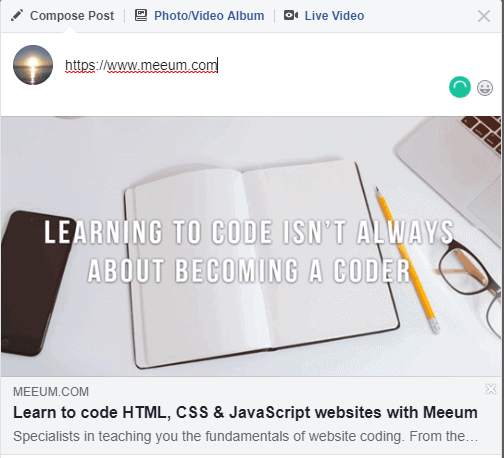
In the following screenshot, you can see that the contents of the Meeum title tag are shown when linking to that page from Facebook.

Note that some social networks utilise og tags (Open Graph) which means you can show a different title on social media than in search results. We’ll cover that in a different article down the track. For the moment though, you can see how our regular title tag does the job just fine.
Seeing the title in the web browser tab
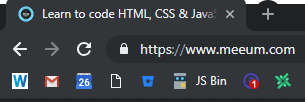
Once a user is on your webpage, they can see the title displayed in the tab of the browser. This is important as it serves as a great way for people to find your site easily if they have many tabs open.
If the page lacks a title tag, then that space will show the name of the file (usually something like index.html).

The title is the default text when adding to bookmarks
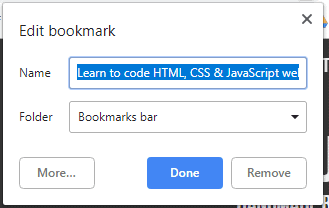
When a user adds your page to their favourites or bookmarks, the default text used is the contents of the title tag. The user has the option to edit this if they wish.

Note that if someone adds your site to their home screen on mobile, then the contents of the title tag will be shown here as well.
Why is the title tag so important for SEO?
As mentioned earlier, the contents of your web page title are your potential user’s first engagement with your website. Having a great title means you’re more likely to get a greater CTR. Making sure the title is relevant to the content of your page will help to ensure a low bounce rate.
To keep your content relevant and in line with the title, keep some of the following in mind:
Your h1 tag should be similar to your title tag
The contents of the main heading of your page should closely align with your title. The main heading should be an <h1> tag.
Both elements could have exactly the same content if you feel that to be appropriate.
...
<h1>The easiest (and tastiest) Chocolate cake you will ever make</h1>
Use text from the title in the body copy of your page
If your title is relevant, this should not be hard to pull off. Having the contents of the title a number of times in your content reinforces the relevancy of the title, so Google is arguably more likely to rank your site higher for those terms.
Use text from the title in the URL path of your page
Let’s say you’re writing a blog post about Paris, and the title of that post is “Three things to do on a rainy day in Paris”, then a good URL structure could be www.sitename.com/articles/paris-in-the-rain
Use text from the title in the meta description tag of your page
If you’re unsure what a meta description tag is all about, have no fear as we’ll be covering that in a future article.
Regular, relevant and interesting content is the absolute best thing you can do for your SEO strategy to succeed. Having the correct technical SEO in place will boost that strategy infinitely.
We’ll report back soon with more SEO articles. We’d love to hear what you thought of this one.
Pay what you like for our "SEO for Australian Small Business" eBook
Thanks for reading The importance of page titles for Technical SEO: A beginner’s guide.
In recognition of the small businesses who have been doing it tough in recent times, you can now pay what you like for our SEO for Australian Small Business eBook.
Minimum price is $5
Check out SEO for Australian Small Business