Having a well-constructed URL has ramifications for your SEO, as well as User Experience and Content Strategy.
URL structure is often overlooked. Read on to see why it needs to be part of your content publishing workflow.
The URL of your webpage sits in the address bar of the web browser and is pretty important.
google.com, meeum.com and amazon.com are all URLs.
There are many different parts to a URL, which we’ll look at in detail shortly.

When you publish a page or an article, the part after your main URL will need to be formatted by you. All of the major web platforms such as WordPress, Squarespace and Shopify give you the opportunity to optimise the URL of your webpage.
If you’re building your website as hand-coded or flat HTML, it will be the filename of the page eg: about.html.
This is commonly referred to as the URL slug or permalink.
While it may seem trivial, the structure and words that go into your URL do hold a lot of power. Let’s have a chat about it, shall we?
Changing URL names is problematic so stick to your decision
Once you create your new article or page, it will have its own unique URL. In the case of this page, the URL is https://www.meeum.com/articles/url-structure/
If at some point in the future I decided to change the URL of this article, that will become quite a headache. Let’s say I decide to change it to https://www.meeum.com/articles/seo-ux-url-structure/.
No big deal, right?
Wrong.
Everyone who now goes to the old URL will get a 404 (page not found) error and Google will also see that the page no longer exists. Any SEO benefit the old page had is now gone.
As far as your users and Google are concerned, https://www.meeum.com/articles/url-structure/ no longer exists, and https://www.meeum.com/articles/seo-ux-url-structure/ is a totally new page.
Not cool.
For this to work properly, we’d need to create a 301 redirect, so that any traffic to the old URL goes to the new URL. This also signals search engines that the content has moved to a new URL. It’s not that much of a big deal, but it is a bit of a hassle.
Moral of the story? Have a good think about what you want the URL of your page to be and stick to it.
Breaking down the different parts of a URL
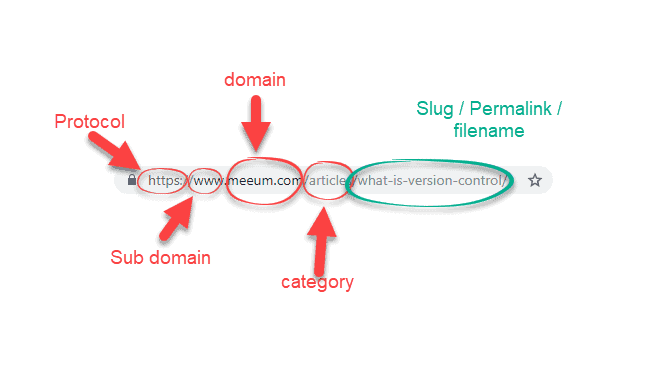
The URL you see in the top part of your browser has many parts to it. Every URL is obviously unique, and here is a quick explanation of the different parts…
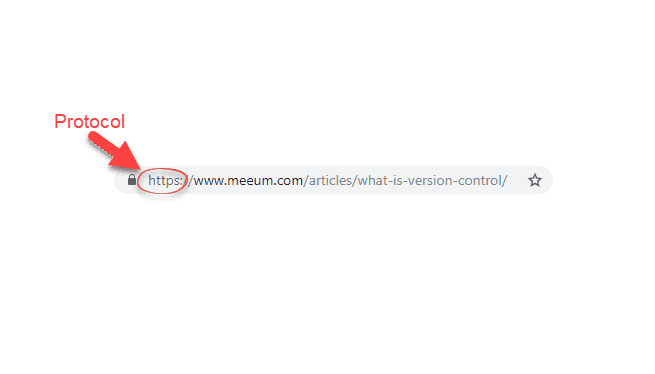
The URL protocol

The URL protocol (sometimes called a URI scheme) is the very first part of the URL that tells the browser what to do with the content of the URL.
The most common you’ll have likely seen is HTTPS and HTTP.
Other protocols include mailto, ftp, tel and sms.
If the browser sees an HTTPS or HTTP protocol, it will load the webpage. The mailto protocol will open an email client, tel will open your phone keypad and sms will open your default messaging app if you’re on your mobile.
Let’s see what that looks like.
If I add the following code to this page: <a href="https://google.com" target="new" rel="noopener noreferrer">A link to Google</a>, then it will show as this:
A link to Google
If you click on it, the browser will open a new webpage to https://google.com.
If, however, I used a different protocol and changed the structure slightly to <a href="mailto:learn@meeum.com">Email me</a>, then that will show on your site like this:
Email me
If you click on that, it will likely open your default email software, or ask you what you’d like to do (this will heavily depend on whether you’re on mobile and how you have your email client configured).
As a last example, let’s use this code: <a href="tel:12345678">Call me</a>, which will display like this:
Call me
Clicking that link will depend on what device you’re on, but assuming you’re on a mobile, then it will open up your dial-pad with 12345678 prefilled for you, ready to call.
Note that al the protocols in those examples (the bit after <a href=”) were very different, so the browser did very different things with them.
There are plenty of other URL protocols with varying support, such as geo and skype.
As a side note, if any of that coding stuff takes your fancy, take a look at some of our other coding articles, take our quick HTML quiz and get in touch about some super fun training.
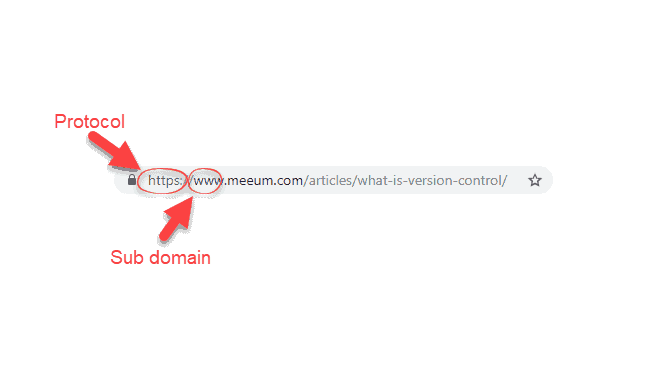
The subdomain

Subdomains can be created to organise different sections of a companies web presence. The www subdomain is commonly used on sites that have multiple subdomains.
As an example, Google use multiple subdomains off their main domain.
- https://www.google.com/
- https://images.google.com/
- https://maps.google.com/
- https://earth.google.com/
- http://ads.google.com/
- http://forms.google.com/
- http://code.google.com/
- http://mail.google.com/
- etc…
In the case of Meeum, we use the www subdomain for our main website.
Note that you do not have to use www on your site if you do not wish to. Many sites simply use https://sitename.com.
Also note that Google treats each subdomain as a separate website.
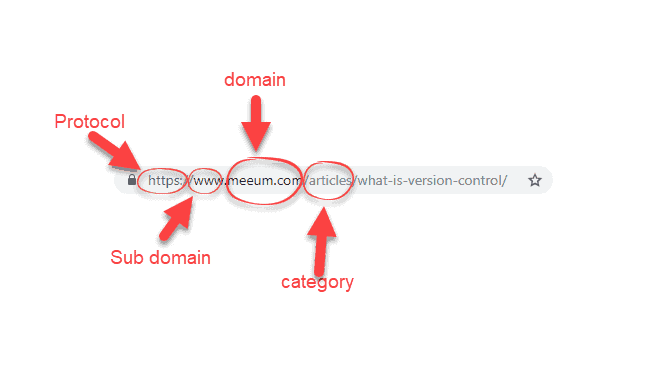
The domain name

The domain is your actual root website name. In the case of this website, meeum.com is the domain.
Domain names come in all shapes and sizes these days. Take a look at our article about how to choose your best domain name if you’re on the hunt for a new one.
The category or taxonomy

This will depend on how your website is set up. Many websites are set so that there is no category listed.
For this site, we use category names such as articles and workshops.
Many e-commerce sites use shop or products for this part of the url. eg: https://www.domain.com/products/product-name
The slug (or page title)

The final part is the bit that can be whatever you want (within reason). Many platforms such as WordPress will set your URL slug, as well as your page title to be the same as your main headline. In the next section, we’ll explain why you should always change this.
Best SEO practices for URLS
Make your URL short and descriptive
There’s no need to have your entire page title in your URL. In many cases, as we’ll explain shortly, it can actually be quite detrimental to your future content strategy and SEO efforts.
Use lowercase characters
There is no rule to say you can’t use capital letters (Amazon and Wikipedia do it), but it is generally seen as best-practice to keep URLs lower case. Depending on server configuration, you may find that any uppercase letters in a URL are converted to lower case anyway.
You can also run the risk of a page not loading if the server does get ‘confused’ and tries to load url/dog-treats instead of url/Dog-Treats.
Use dashes to separate words in the URL
Dashes are the preferred way to separate words in your URL. Let’s say you have a page with a slug of “handy carrot recipes”, then you have a number of choices:
- handycarrotrecipes
- handy_carrot_recipes
- handy-carrot-recipes
While option 2 might look OK, let’s not forget that most websites will show active URLs with an underline, so it would actually look more like this:
- handycarrotrecipes
- handy_carrot_recipes
- handy-carrot-recipes
In that scenario, option 3 is far more readable (and is also considered best practice).
Avoid using unnecessary characters or words (stop words)
Stop words are things like a, the, of, for etc.
They take up space and just look annoying! Don’t use them unless you think the URL really needs them to make sense.
Add a keyword or two if appropriate
If you’ve been doing some keyword research for your web page, then there’s no harm in making sure your URL has a keyword or two in there. Just be sure that the URL still makes sense! eg: Let’s not do something like url.com/cook-bake-fry-chicken-fish-steak-chops-meat-dinner-lunch-food.
That will just end up annoying everyone (including the search engines).
Give your title room to evolve
Out of all the tips in the article, this is probably the most important.
Taking the time to think about what your URL should be could have major ramifications on future content strategy, and mean that you don’t have to muck about with creating 301 redirects in the future.
The main thing here is to not use your post title as your URL.
Did you hear me?
I’ll say it again.
Don’t use your post title as your URL
As we mentioned, products like WordPress, Squarespace and Shopify will take your post title and use that as the basis for the URL by default.
For example, if your post title is “10 Technical SEO Best Practices For Beginners”, the URL generated by WordPress will be
http://www.example.com/10-technical-seo-best-practices-for-beginners
This is not ideal. It should be shorter, more targeted and easier to remember, like
http://www.example.com/technical-seo-tips.
Apart from looking neater, the main advantage of having a URL like this is that you have scope to update and evolve the content.
What if you want to add another 5 SEO tips? Now you have 15 tips and so have presumably updated your page title to match, but your slug still says 10.
Likewise, what happens if your audience evolves and you decide you actually want to provide tips not just for beginners, but for seasoned professionals as well? Again, you’re stuck with a URL that says beginners in it.
As we mentioned at the top of the article, updating URLs after they’re live is rarely a good idea, so have a good think about it before you publish the content.
