Hypertext Markup Language (HTML) is the language that we use to build websites.
HTML forms the basis of every website on the internet and is where we have our content.
If you think of building a website in the same way as building a house, then the HTML is the foundation and framework. Without a solid foundation, the rest may look great, but could easily fall over, and without proper architecture, may not be suitable for everyone.
As stated in its name, HTML is a markup language, which means it is not concerned with style or logic. It is simply used to give context to our page content. At its base level, it is telling the machines how we want them to read our content.
Those machines could be a screen reader of a visually impaired user, or the bot of a news aggregator like Flipboard, Apple News etc. The machine reading your webpage could also be a bot from Google, Bing or any other search engine looking to rank your content in its search engine.
Common HTML elements
To mark up text, we assign it an element.
The p element means the content is paragraph text.
If a machine saw content that was assigned an h1 element, then it would know it was the main heading of the page.
If a machine thinks your page title is an address, or that your large paragraph text is a second level heading, you’re going to confuse the machine. If that machine is a screen reader reading your website to someone, then that person is likely to move on to another website that is coded well and makes more sense.
If that machine is Google, then it’s not going to rank you very highly as it won’t be able to work out what your page is about.
It is very important to get HTML right.
What’s the difference between an HTML element and an HTML tag?
Sometimes the term tag and element are used interchangeably when talking about HTML. While it can seem a little daunting at first, it’s important to know the difference.
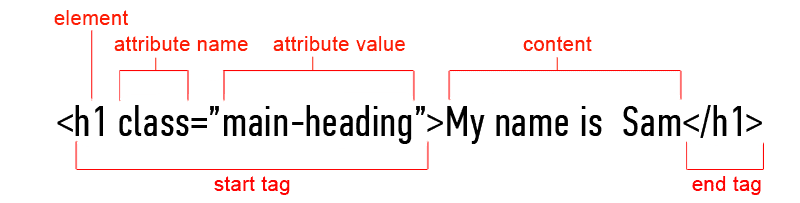
An HTML tag contains the element, as well as any attributes and attribute values that element may have.

Sounds confusing right? And it can be. Learning code isn’t necessarily easy, but once you understand the patterns, it is very simple. There is a HUGE difference between ease and simplicity.
Read on while we explain tags, elements, attributes and a few things in between.
HTML tags
HTML is written in the form of HTML tags that use angle brackets (like <html>).
HTML tags most commonly come in pairs like <h1> and </h1>.
The first tag in a pair is the start tag, and the second tag is the end tag (they are also called opening and closing tags). An opening tag is essentially just an element wrapped in angle brackets, and the closing tag is the same thing with a slash (/) in front of it.
HTML Elements
The HTML element sits in the tag.
HTML elements can have attributes, and those attributes have values.
Complicated, yes?
Look at this example and we’ll make it simpler and easier to digest:
In that example, the opening tag is <p class="text"> and the closing tag is </p>
Breaking that down even further so see what’s in the tag, we can see that p is the element, class is the attribute and text is the attribute value.
If you were to type that line of code into an HTML document and open it in a browser, like Firefox, Chrome, Edge or Safari, the only part of that you’d see is This is the page content. The browser knows that the rest of the text is code because it is enclosed in angle brackets (< >)
HTML elements are what makes HTML what it is. Although we have attributes and values, we could create a text-only web page that just uses elements with no attributes.
Check out Mozilla Developer Network HTML element reference for a list of every single HTML element you can use in a web page.
What is Semantic HTML?
Semantics is the study of language. More specifically, it is the branch of linguistics and logic concerned with meaning within language.
Therefore, saying that an HTML element is semantic, indicates that it has meaning.
You should only put content in the tags they’re meant to be in.
An example of this is the <nav> tag. You wouldn’t put a copyright notice in a nav tag, because it would not be semantically correct. You put you navigation in the <nav> tag.
Some other examples of semantic elements include <article>, <header> , and <footer>.
Using the correct HTML tag for its context is hugely important for both accessibility and Search Engine Optimisation (SEO).
Semantic HTML is the basis of Technical SEO which is hugely important to know if you have any aspirations of ranking highly in Google and other search engines.
Even though the following lines of content all look the same, they carry very different meaning when read by a machine (whether that be a screen reader, search engine or something else), because they are using totally different elements:
<h1>My favourite colour is blue.</h1>
<em>My favourite colour is blue.</em>
<aside>My favourite colour is blue.</aside>
<li>My favourite colour is blue.</li>
<address>My favourite colour is blue.</address>
<time>My favourite colour is blue.</time>
Attributes and attribute values
As we mentioned, HTML elements can have attributes. We commonly use the class attribute so we can attach style to our elements via CSS.
eg:
Attributes can also to be used to increase the accessibility of your webpage. Not all elements can use the same attributes. eg: an article cannot have a src.
Learning the ins-and-outs of all this just takes time, but the patterns are there.
No matter what language is used to create a web page, it’s always rendered as HTML
Every back-end language has its own syntax for setting variables, calling databases and then displaying that content on the page.
As an example, take this simple few lines of PHP. It’s setting two variables, $name and $colour, and then displaying (echoing) them to the page.
The code in the PHP file looks like this:
$colour = 'blue';
echo '
My name is '.$name.' and my favourite colour is '.$colour.'.
';
But what is rendered to the HTML document to be read by the browser (and shown to the user), will be HTML and will look like this:
Patterns in static
Learning patterns in something is a great way to learn.
My son is currently learning to count. One two three four five etc. Learning the first part takes some time and practice. One to nine. It took some time.
The teens part is annoying as it doesn’t really follow a pattern. Eleven. Who thought that was a good idea? Twelve? That means nothing to someone who’s just counted from one to nine.
Twenty.
Twenty is where the magic happens. Why?
Because what comes after twenty?
Twenty ONE.
Twenty TWO.
Twenty THREE.
It’s the same pattern that we had at the start, except there’s a TWENTY at the front.
Then THIRTY one, THIRTY two, THIRTY etc etc.
Once he worked out that pattern (and worked through the annoyances of the non-patterned teens), he could nail counting to 50.
The hilarious thing is that he now insists on starting counting from zero. Why? Because twenty is twenty ZERO as far as he’s concerned, which makes perfect sense really. So when he’s counting, he’ll say “eighteen, nineteen, twenty-zero, twenty-one, twenty-two” blah blah blah. Sometimes 3-year-olds have the most logical minds.
For those of you reading this who already program in JavaScript, I can feel your chuckle from here (JavaScript is a zero-based language, meaning it starts at zero, not one).
Patterns in HTML
HTML follows patterns too, and for the most part, they’re the same basic structure regardless of how advanced you get.
And that pattern is that tags contain elements, and those elements can have attributes, and those attributes have values.
So here’s the pattern:
So, just like the previous example looking at the p tag with a class of text, check to see if you can see the patterns in the following:
<a href="https://meeum.com">Cool website</a>
<time datetime="2019-01-07">January 7th 2019</time>
<label for="yourName">Your Name</label>
<h1 class="main-heading">Heading</h1>
<video class="promo-video" src="movie.mp4" width="300" height="150">Here is some text</video>
In the first example, article is the element, class is the attribute attached to that element, and story is the value of the attribute.
Looking at the next one, a is the element, href is the attribute attached to that element, and https://meeum.com is the value of the attribute.
Do you notice the pattern?
In the third example, we can see that the time element is used. It is given a datetime attribute that has a value of 2019-01-07.
See the patterns in the next few examples. There is an element, an attribute and an attribute value in all of them. The pattern is the same.
In the final example, we have a video element. Check it out – this one has four attributes. It has a src attribute with a value of movie.mp4 and also has a class attribute of promo-video as well as width and height attributes. Yep- you can have more than one attribute on an element. You can actually have up to 255 (although I’m not sure why you’d need that).
Self-closing tags
Just to add some complication, a few tags do not have a closing tag (</element>). 🤔
Some examples of these include images, as well as the link and meta elements.
These elements are known as “void elements”. They don’t have a closing tag as there is no content to put in between the opening and closing tag – all the information required for those tags is done via the attributes of the element.
eg:
Self-closing tags aren’t that common, but it’s good to know they exist. If you’re keen to know more about the image tag (and that alt attribute it has), then check out our article on how to write accessible image tags.
HTML can be difficult to learn, as the patterns can sometimes be a little confusing. Once you have mastered the patterns though, the execution is exceptionally simple.
Every HTML tag follows the same basic pattern.
Sure – it may not close all the time, and some attributes might not work with some elements, but remembering nuances like that is what practice is all about.
Who should learn HTML?
Due to its omnipresence, HTML is an important skill to have for anyone who works in digital, whether that be in design, marketing, sales or elsewhere. We’ve taught countless digital professionals who report back to us with the leaps they’ve made in their careers with a little HTML knowledge. Charlie the media buyer is one, as is Laura who is an account director.
Whether you’re a non-technical founder or not, HTML is an incredibly valuable skill for startups, entrepreneurs and business owners who have their own website. Which is pretty much all business owners in this day and age.
And as we all know, kids are learning this stuff in primary school, which is why we also have your back if you’re a school teacher looking to learn to code.
We cover HTML in depth in all of our coding and SEO workshops.
Feel like testing your knowledge right now? Take our quick HTML quiz!
